Want an email when I post a new article?
Subscribe to my personal email list!
It feels like that’s all I’ve been doing for the last couple of weeks. They mostly have been small idea’s that I wanted to try out, conceptualize, finish and release. This time it’s a much bigger project though, which will take me a lot longer than just one or two weeks to get off the ground. Read on as I somewhat wrap up most of my current projects, or scroll down to read about my new project.
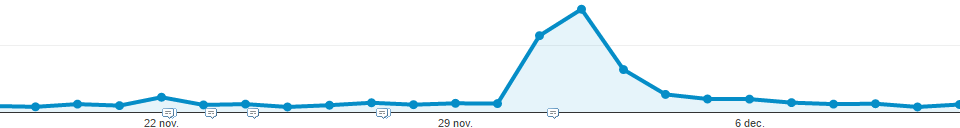
In my previous post I talked about the sudden peak in traffic to the website about dog tax, but apparently the peak wasn’t reached at the time I published the blog post:
Now, ten days later, the link has received over 600 shares, likes and comments on Facebook. The virality is gone by now, and all that the website is left with is a small increase in AdSense revenue. There are a lot of things I know I can do and experiment with to grow and sustain the traffic and incoming links, but mainly because of the tiny amount of revenue I’m not going to invest much more time in this. I will update the pages to the costs for 2017, and will let the website generate traffic passively, as I’ve done for the majority of 2016.
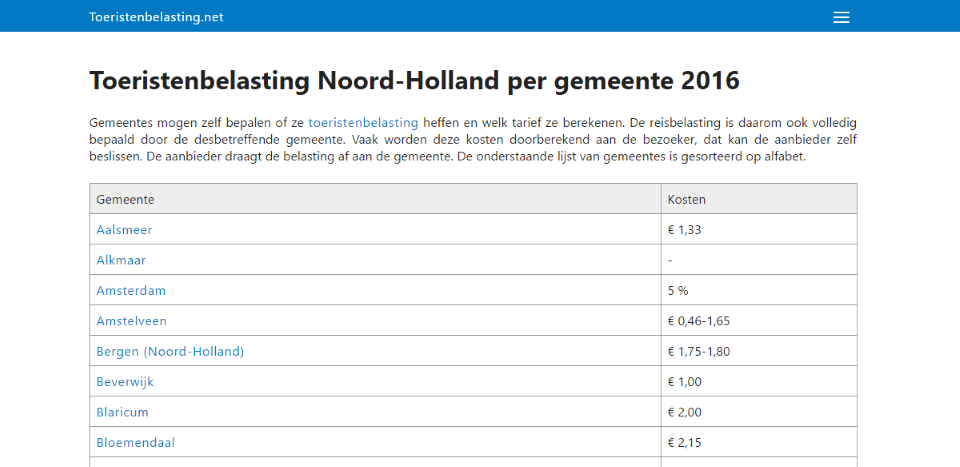
Toeristenbelasting.net (“Tourist tax”) is live! It shows the costs of tourist tax for each municipality (“Gemeente”) in The Netherlands, and multiple overview pages for a quick glance at the different costs per municipality.
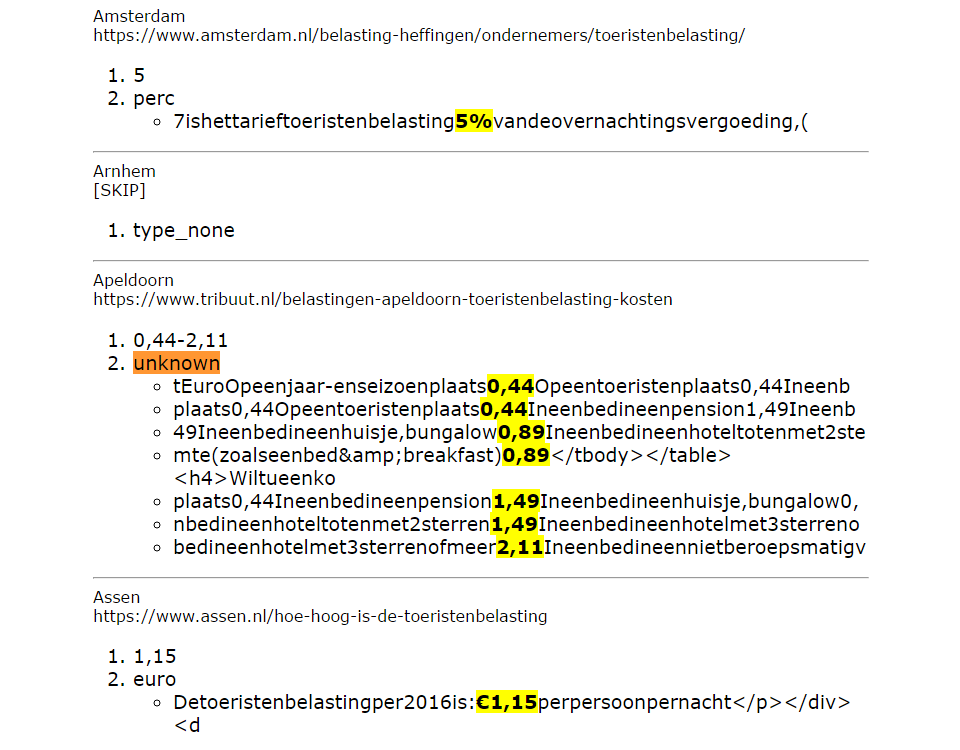
In my previous post I talked about this tourist tax website and the issues I had to solve to set up the website with as least effort as possible. The website is mobile-only, so for example the sidebar is used for mobile and desktop visitors. Mainly because worldwide mobile traffic keeps eating away at desktop traffic and has recently even surpassed the amount of desktop traffic. Consuming online content with mobile phones is becoming a habit even faster than expected. For that same reason I’ve experimented with AMP HTML (ampproject.org) for this website. I’m loving it so much I’ve even contributed to the project by updating an example snippet. What I love most about it, is that it forces developers to start creating actual mobile-friendly websites with shorter load times and more user-friendly layouts and effects. This website is also generated with the same Generator I introduced in my first blog post, generating over 400 static AMP HTML pages and a sitemap within 5 seconds. The data for this website is supplied by the Crawler I’ve built, and 390 URL’s I’ve manually collected. It wasn’t as easy as I initially expected, but after it was done I only needed about 30 minutes to clean up and finish the crawled data.
This website could also benefit from a lot of different things I know I can do to increase and sustain the traffic, but I’ve come to the same conclusion that this won’t generate a lot of revenue. I could start blogging, for example about tourism or sightseeing in general or even per city, or gather and provide even more data per municipality. But I’ve learned a lot about AMP HTML, generating websites and crawling websites, and I believe that’s about as much value as I’m going to get out of this.
Testing with Affiliate links instead of display ad’s seems to pay off, my first Affiliate sale has been made! The first website I generated and launched was a website with a product feed of watches. These watches were categorised by brand and all contained Affiliate links to the webshop that actually sells them. The sale has yet to be verified by the webshop, which can take up to 30 days. The commission is €5,70, which obviously is a lot more than the 14 cents per click Hondenbelasting.net gets with AdSense. Even though the ad click is the conversion for AdSense and you have to hope that the Affiliate webshop is user-friendly enough to convert the visitor to actually buy something, the revenue is at least 40 times higher in this case. This website has been online for no more than 15 days and has received not even 20 visitors, so there is certainly not enough data to make any conclusions. This might just be an anomaly and the only commision this website will ever generate, so I’m curious to see what the results will be in a few weeks or months.
To make Webtrimmer a success, it needs a lot of education for website owners and developers on why they should care about website loading speed. Even though it frustrates and even stresses visitors out as much as a horror movie. One of the problems is that it is impossible to quantify this stress in website analytics tools. Unless Google and other search engines start punishing websites for being slow, it is required to invest massive amounts of time and money into educating and convincing website owners about this issue I’m trying to solve. Besides this problem, the codebase is at least two years old and all over the place because the idea wasn’t fully thought out. With my current skill level I’d rather start over, because that would allow for a much more rapid progression of features and improvements. From a marketing perspective, without heavily educating website owners, this is a technology solution to a technical problem. From a non-technical viewpoint: Would you rather invest time in chat integration and blog posts, or in something you can’t see?
I did learn a lot from this project, which has always been a big part of why I worked on this. I integrated multiple API’s, and later built my own API with Node.js. I also configured, installed, managed and deployed my own server with Digital Ocean, which allows for much more advanced projects than with regular hosting. I also learned a lot from a business and marketing perspective, like different business models and pricing strategies. I’m not saying I’m shutting down Webtrimmer because I still really believe there is a need to be filled, but at least for the majority of 2017 I’ll focus on a new big project.
As 2016 is coming to an end, I’ve started thinking more about what I would want my goals for 2017 to be. I’ve noticed that “scratching your own itch” is something that really motivates me, so I’m going to focus on building a solution for an “itch” I’ve had for a while. I’m talking about Customer Service, and how time-consuming and intrusive it still is for the Customer Service employee. I like to work uninterrupted for hours, and I also want to help my customers and provide them with the best answer to their questions as quick as possible. With current technology there are a lot of possible features that could help provide better support to customers, but I feel current solutions aren’t as user-friendly as they could be. The current ticket systems are not much more advanced than sending an e-mail, even if some of them allow for integrations like order information. There is also a trend called “self service”, which shows that most customers would rather find an answer themselves in an instant than contacting a human with chat or a ticket system. I will focus on solving a human problem with modern and future technology.
This screenshot is a list of domains I bought yesterday, the main website url will be happi.support. I will keep most of the project a bit of a secret for now, but I think you get the general idea just from the list of domains 😉